Digitales Storytelling mit Aesop von WordPress: Eine kurze Einführung
Christine Liebhardt arbeitet als Multimedia-Redakteurin im Lokalen bei der Südwest Presse in Ulm. Sie schreibt, dreht, schneidet, erzählt Geschichten digital und pflegt ihr gespaltenes Verhältnis zu den sozialen Medien (toll! beängstigend!), weshalb sie ihren Klarnamen weitgehend aus ihnen raushält. Ausnahme ist ihr Twitter-Account: @istinelie.
Wie bekommt es eine Lokalredaktion hin, so starke, so visuell beeindruckende Geschichten zu erzählen wie es die New York Times, die Zeit, der Spiegel mit ihren Storytelling-Projekten vorgemacht haben? Die Antwort ist ebenso simpel wie beeindruckend: Aesop Story Engine heißt das erweiterbare Storytelling-Plugin, das Nick Haskins (@nphaskins) 2014 für WordPress entwickelt hat und mit dem wir bei der Südwest Presse seit dem vergangenen Jahr schon mehr als ein halbes Dutzend Longform-Reportagen umgesetzt haben. Aesop stellt grundlegende, vorgebaute Multimedia-Komponenten zur Verfügung, um Storytelling möglichst zugänglich zu machen, und ist selbstredend responsive. Claim: „Write stories instead of code“ – schreibt lieber Geschichten, als euch mit programmieren rumzuschlagen.
Ganz ohne Code und ein paar grundlegende HTML-Kenntnisse geht es dann doch nicht, wie die Erfahrung zeigt. Aber Aesop lässt sich so leicht bedienen, dass die meisten Redakteure nach einer eintägigen Schulung bereits ihr eigenes Scrollytelling-Projekt bauen können. Im Folgenden erwartet Sie eine kurze Einführung in das Plugin; eine ausführliche, stets aktuelle Dokumentation finden Sie im gut gepflegten Aesop-Blog.
Voraussetzung: WordPress auf einem eigenen Server
Bevor es losgeht, sollten Sie WordPress und natürlich Aesop am besten auf einem eigenen Server installieren. Wichtig: Sie benötigen ein Theme, also eine WordPress-Designvorlage, die mit Aesop kompatibel ist. Sowohl WordPress als auch Aesop können kostenlos verwendet werden, passende Themes kosten allerdings 120 US-Dollar (etwa 107 Euro). Das ist dann aber auch Ihre vorerst einzige Investition – abgesehen von den Frau- und Mannstunden, wenn es in die Produktion geht. Vorab testen kann man Aesop auch unter tryaesop.com.
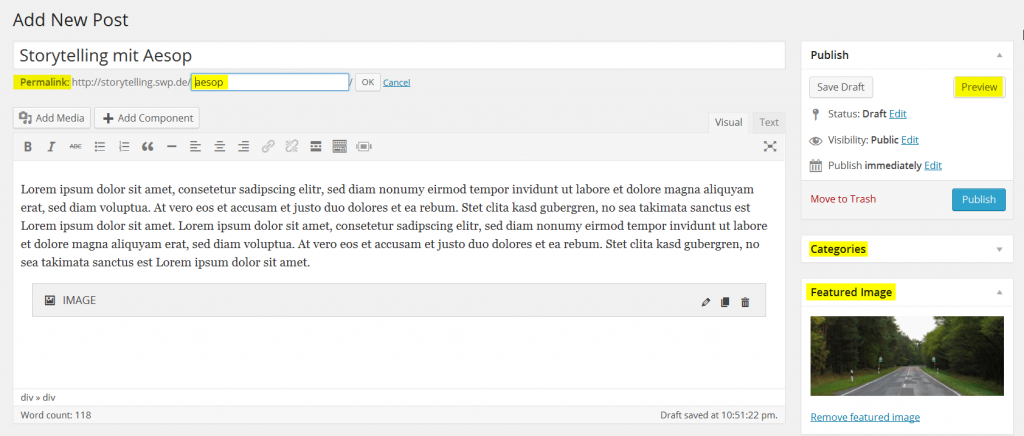
Nachdem Sie sich in WordPress eingeloggt haben, erstellen Sie zunächst einen neuen Post, geben ihm eine passende URL (die sich ansonsten aus dem Titel generiert), weisen ihm eine Kategorie zu (praktisch, wenn Sie Geschichten in mehrere Posts unterteilen wollen) und legen das Aufschlagbild fest („Featured image“). Sie können direkt ins Textfeld schreiben oder fertige Geschichten dort einfügen. Es gibt natürlich auch eine deutsche Übersetzung des Backends und des Plugins, die allerdings noch etwas holprig ist, weshalb ich lieber in der englischen Einstellung arbeite.
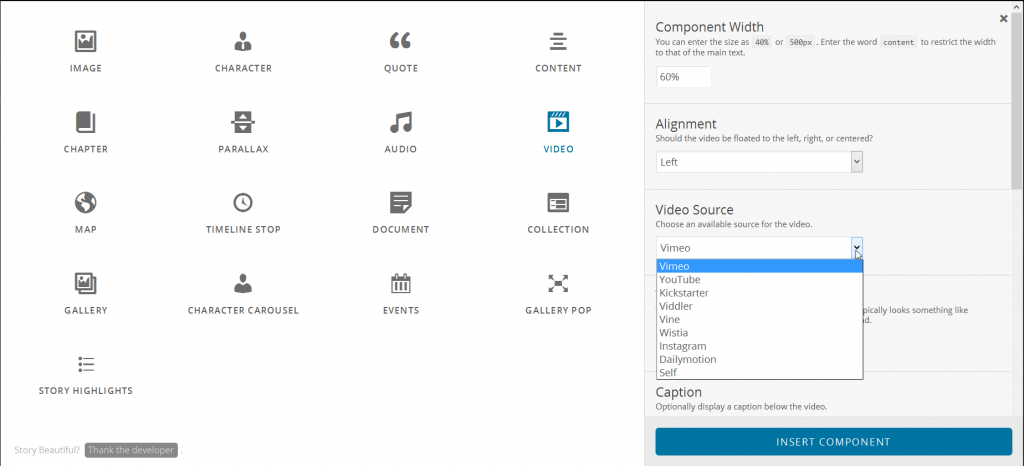
Wenn man Multimedia-Storytelling als Gegenstück zur großen Print-Reportage betrachtet, ist klar: Am Anfang steht eine gute Geschichte. Dazu kommen nicht nur starke Bilder, sondern auch spannende Videos, gut gemachte Infografiken, interaktive Timelines. Die wollen produziert, bearbeitet und schließlich an der passenden Stelle eingesetzt werden. Das Gute: Aesop hilft Ihnen dabei. Ob Parallax-Effekte, Fotos, Atmo im Hintergrund oder Videoloops, all das lässt sich benutzerfreundlich über die „Add component“-Schaltfläche hinzufügen und bearbeiten: Einfach das gewünschte Element auswählen und rechts im Menü die Eigenschaften wie Größe, Bündigkeit und Unterzeile eintragen. Auch Kapitel können Sie dort anlegen – Aesop generiert inzwischen automatisch ein Menü daraus.
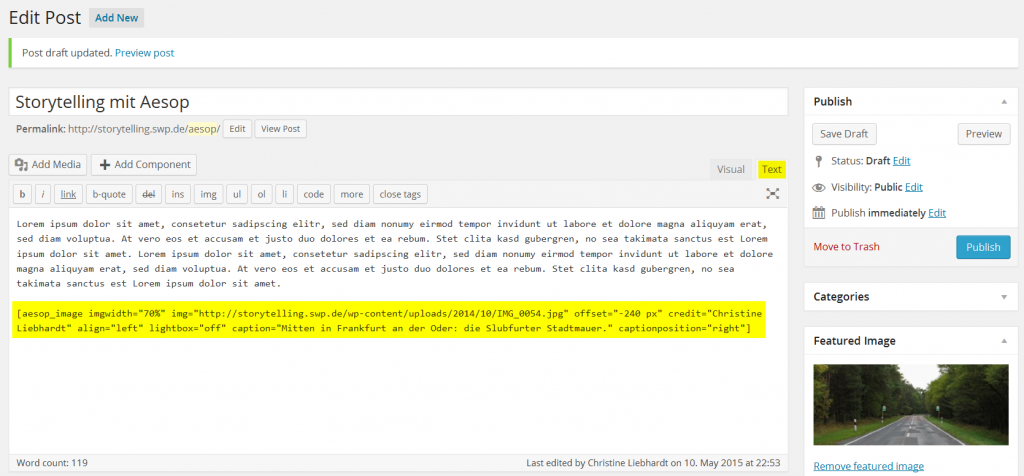
Über „Preview“ können Sie die Position beispielsweise eines Bildes prüfen und sie gegebenenfalls nachjustieren. Das geht am einfachsten direkt im Markup: Im gewohnten WordPress-Backend können Sie über einen Reiter zwischen dem Visual- und dem Textmodus hin- und herspringen. Letzterer empfiehlt sich insbesondere für kleine Änderungen wie beispielsweise der Größe eines Fotos.
Die Eigenschaften der vorgefertigten Komponenten lassen sich im Backend ändern, damit sie zum Beispiel zum Corporate Design passen oder einfach den persönlichen Vorlieben entsprechen. Hier ist dann schon HTML gefragt.
Das Schaffen einer guten Gesamtwirkung kann uns die Technik nicht abnehmen. Unterschätzen Sie deshalb nicht die Zeit, die Sie für die banalsten Dinge benötigen werden: In welcher Größe kommt das Video am besten? Wer spricht die animierte Infografik professionell ein? Sie haben fünf Bildergalerien mit jeweils zehn Bildern? Prima – dann schreiben Sie noch fünfzig Bildunterschriften dazu. Und vergessen Sie nicht, „Publish“ zu drücken, wenn Sie fertig sind und Ihre Geschichte veröffentlichen wollen.
Projektkoordinatorin baut die Geschichten zusammen
Nicht jeder, der Storytelling-Inhalte liefert, muss WordPress-Experte sein und Aesop beherrschen. Bei der Südwest Presse hat es sich bewährt, eine Projektkoordinatorin zu benennen, die sich darum kümmert, dass Texte, Fotos und Videos rechtzeitig und im richtigen Format geliefert werden. Ich baue die Reportagen selbst zusammen und arbeite dann eng mit unserem technischen Support zusammen, wenn es Sonderwünsche gibt, die über den Funktionsumfang von Aesop hinausgehen.
Natürlich können Sie mit Aesop keine 3D-Animationen im Snowfall-Stil programmieren – dazu brauchen Sie immer noch gut ausgebildetes Personal und entsprechende Software. Aber Sie werden ziemlich sicher eine Möglichkeit finden, die Animation in das offene System einzubinden. Und das ist eines, das laufend weiterentwickelt wird. So gibt es inzwischen die gehostete Plattform Story.AM, die auf Aesop basiert, sowie das ziemlich visionäre Frontend-Editing-Tool Lasso, mit dem man sich nie mehr durch das WordPress-Backend wurschteln muss, wenn man nicht will.
Das Beste aber ist: Sie brauchen kein zehnköpfiges Team von Profi-Programmierern, um gute Geschichten gut aufbereitet zu erzählen. Oder ein Software-Unternehmen, das Ihnen ein zehntausende Euro teures CMS verkauft, das letztlich auch nicht mehr kann als Aesop. Alles, was Sie brauchen, ist Ihre Kreativität, die Bereitschaft, sich in das System einzufuchsen, etwas Geduld, bis Sie die Problemchen kennen und die Kniffe, sie zu lösen – und eine gute Geschichte. Denn nur gut auszusehen, das reicht auf Dauer nicht.
Fazit
Die Aesop Story Engine ermöglicht es auch Redaktionen mit schmalem Budget oder freien Journalisten, ansprechende Storytelling-Projekte umzusetzen. Das Einbinden vorgefertigter Multimedia-Komponenten funktioniert, das Bearbeiten selbiger geht im Textmodus oft schneller. Größter Vorteil: Das offene System erlaubt eigene Konfigurationen. Größter Nachteil: Wer nicht zumindest ein bisschen Ahnung von HTML hat, kann nicht alle Möglichkeiten ausschöpfen.
Update (31. Juli 2016): Die gehortete Variante von Aesop, gennant Story.AM, gibt es offenbar nicht mehr. Der Link dorthin funktioniert seit Monaten nicht, weshalb ich ihn jetzt entfernt habe.
[wysija_form id=“4″]





Schreibe einen Kommentar